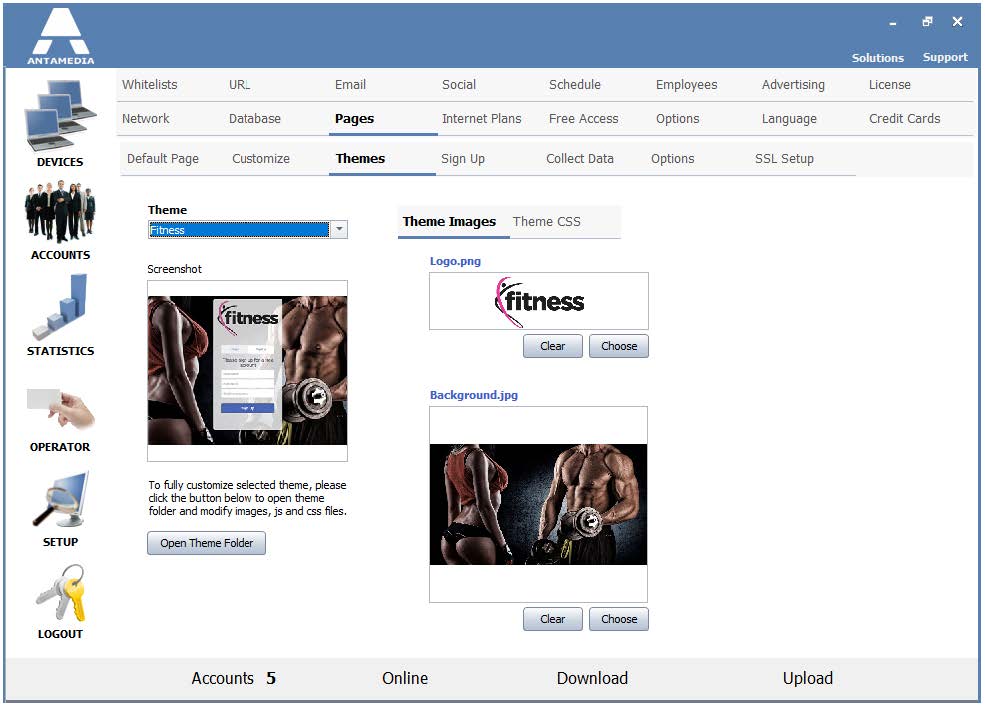
To customize the HotSpot theme, please go to HotSpot Setup – Pages – Themes tab.
You’ll find options to change the logo, background image, and buttons.
Logo has to be in .png format, background image requires .jpg file.
The example below will explain logo change, the procedure is the same for the background image (except .jpg format).
1. Go to HotSpot Setup – Pages – Themes screen
2. Select the theme you want to customize
3. Click the Open Theme Folder button
4. Check dimensions of Logo.png file
5. Create a file with your logo that has the same dimensions, save it in .png format
6. Click the Clear button to remove the default image
7. Click Choose button, select your logo file, and press Open
8. Go to HotSpot Setup – Pages – Default page screen and press Preview page in a browser button to confirm the change
Themes can be further modified in order to match your corporate look.
You can change colors, modify graphics and buttons and change the layout of page elements.
These details are specified in Style.css file which can be modified directly from Themes page (click Theme CSS tab) or using another editor like Notepad++ or Dreamweaver, the file is located in each theme folder (like C:\Antamedia\HotSpot\www\Themes\Hotspot).