To configure the coupons in Click, press Coupons button on the top bar.
The page will show a list of available items, select one to modify it or press Delete to remove the coupon.
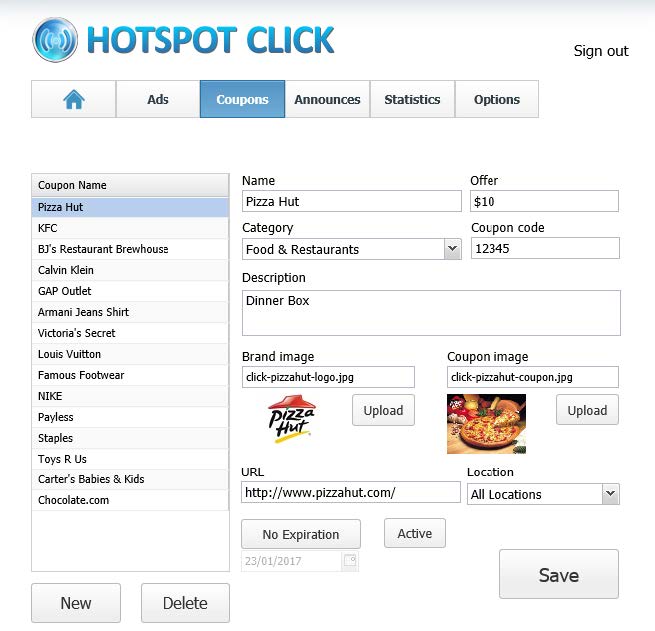
To create a coupon, click New button located under the list, configure the settings and then press Save.
Name – Set the name of the coupon, so you can refer to it inside the Click.
Offer – Set the specific offer for coupon (like 10% off, 5$ credit, etc.)
Category – Select coupon category, define new categories under Options – Categories tab
Coupon code – Enter alphanumeric code for the coupon
Description – Enter a short description of the offer in this field
Brand image – Upload a brand image(jpg, png, bmp or gif), this icon will be displayed in a coupon grid on HotSpot web page
Coupon image – Upload a coupon image(jpg, png, bmp or gif), users will see this image after they open the coupon
URL – Specify URL address of the advertiser, the user will be redirected to this address after clicking the Open Site button
Location – By default, it is set to all locations, but you can specify on which of them it will be available
Expiration – (Optional) Configure the coupon expiration date
Active – Use this button to enable or disable displaying of this coupon